Tutoriel – Créer les pages graphiques d’un site, pas à pas
Télécharger pdfPour toutes ces étapes créatives, allez piocher dans nos banques d’images, à découvrir ici
Etape 1 – conception :
Consultez différents types de site et analysez leur construction.
Observez la page d’accueil, les informations qui y sont présentes. Le rôle de la page est de rapidement informer le visiteur sur l’objectif du site.
Le site se présente de manière verticale et offre en général deux modes d’accès aux autres parties : en scrollant vers le bas ou en cliquant sur des zones actives qui utilisent des liens ou des ancres. L’ancre est un lien dans un site qui envoie directement sur une position précise de la page en cours de lecture ou d’une autre page.
Le site comporte un menu activable avec des onglets ou via un burger button.![]() Ce bouton tient son nom des couches qui le composent et qui le font ressembler à un hamburger.
Ce bouton tient son nom des couches qui le composent et qui le font ressembler à un hamburger.
Si vous voyez un burger button, c’est probablement que vous naviguez sur le site depuis un téléphone ou une tablette.
Les versions et la présentation d’un site diffèrent selon le support avec lequel vous accédez au site.
Il s’adapte au support, il est dit « responsive ».
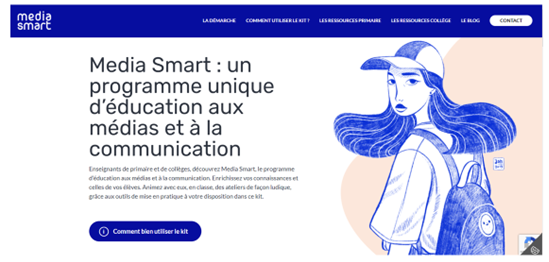
Ci-dessous, la présentation du site media-smart.fr consulté depuis un ordinateur.
Logo, barre de menu, contact.
Le visuel et le texte sont côte à côte. Un premier bouton permet d’accéder aux conseils d’utilisation du site, également accessible depuis le menu.

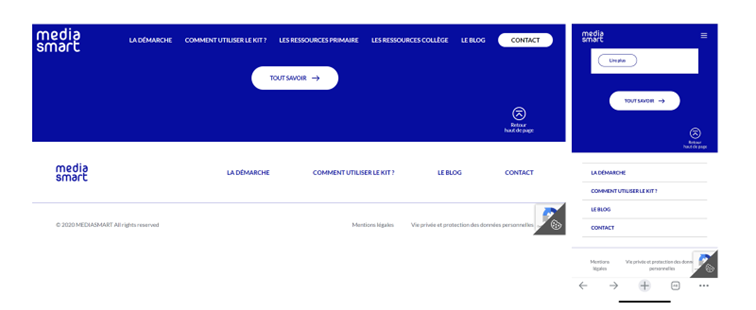
Ci-dessous, la présentation du site media-smart.fr consulté depuis un smartphone.
Logo, burger button pour accéder au menu.
Le visuel et le texte sont l’un en dessous de l’autre.
Le bouton permet une première interaction.

Choisissez votre format : portrait (vertical) ou paysage (horizontal).
Ou les deux (l’un après l’autre), si vous souhaitez préparer les deux apparences que prendra votre site.
Les autres informations disponibles sur le site guident le visiteur dans les fonctionnalités proposées.
On va distinguer deux catégories d’informations : les informations permanentes ou froides et les informations qui sont actualisées ou chaudes. Ces dernières informations nécessitent une mise à jour régulière, pour donner envie au visiteur de revenir les consulter. Elles sont parfois directement renseignées par le fil d’actualité d’un des réseaux sociaux sur lequel l’auteur du site est également actif.
Regardez enfin les informations qui figurent en pied de page des sites.
Vous y trouvez très souvent des liens vers les conditions générales d’utilisation s’il s’agit d’un site marchand, les mentions légales, la politique d’utilisation des données personnelles, les modalités de contact, des boutons pour accéder aux pages du site sur les réseaux sociaux.

Etape 2 – réalisation du support :
Utilisez Powerpoint pour préparer vos gabarits graphiques :
1 diapositive par page de site, que celle-ci soit en disposition portrait ou paysage.
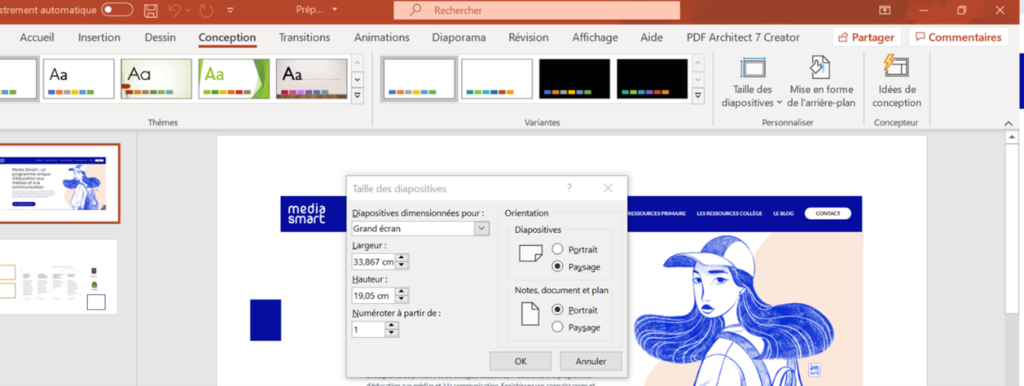
Ouvrez un nouveau fichier PowerPoint.
Dans le menu « Conception », sélectionnez « Taille de diapositive personnalisée » dans « Taille des diapositives » pour choisir votre format.

Procédez par couches successives, comme si vous superposiez des calques.
Commencez par le fond.
Utilisez la bibliothèque de fonds, photos, pictos téléchargeables dans la rubrique La publicité comment ça marche ? Mettre en œuvre. (lien vers la boîte à outils)
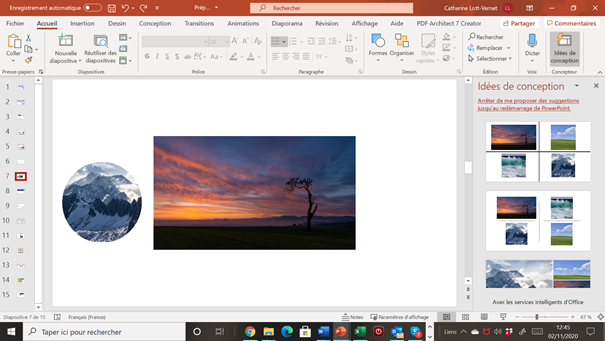
Quand vous avez inséré votre visuel, PowerPoint vous propose dans le volet « Idées de conception » des suggestions de mise en page. Vous pouvez vous en inspirer pour composer votre page.

Ensuite ajoutez vos sujets, personnages, objets, pictos ou symboles avant de positionner vos textes, en variant les typographies et les tailles. Insérez tous vos textes dans des zones spécifiques, pour en faciliter la mise en forme.
N’oubliez pas de faire figurer le logo en haut du site.
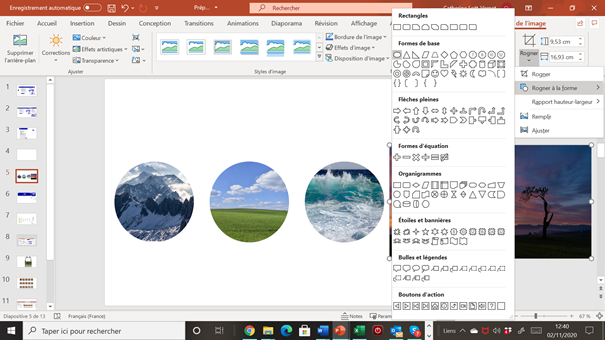
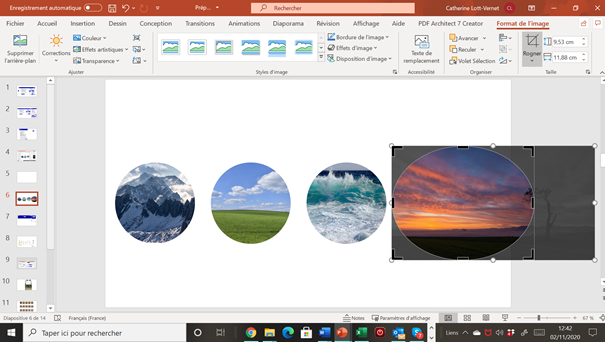
Pour créer de gros boutons avec des fonds, importez vos visuels sur votre page puis cliquez sur le visuel pour faire apparaître le menu « Format de l’image » dans PowerPoint.
Sélectionnez « rogner », puis « rogner à la forme » et choisissez la forme de votre choix. Elle apparaît au-dessus de votre visuel. Recliquez sur « rogner » pour adapter la forme à la taille que vous recherchez.
Vous transformez ainsi le format de votre visuel : rond, carré, bouton aux coins arrondis, flèche, à votre guise.


Etape 3 – animation :
Vous pouvez créer des liens entre vos pages ou depuis les formes ou boutons intégrés vers une autre page ou diapositive.
Pour créer le lien, cliquez sur la zone que vous voulez relier à une autre page.
Par exemple ici le bouton Retour haut de page va ramener le visiteur en haut de la page (la home).
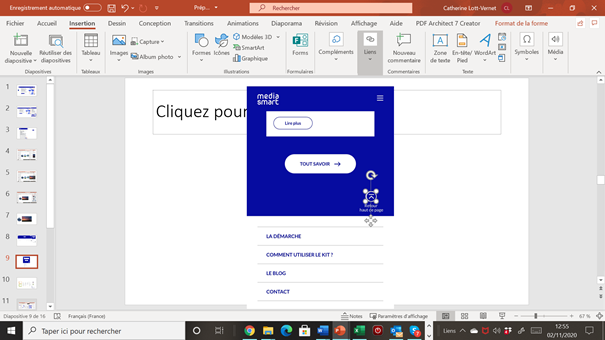
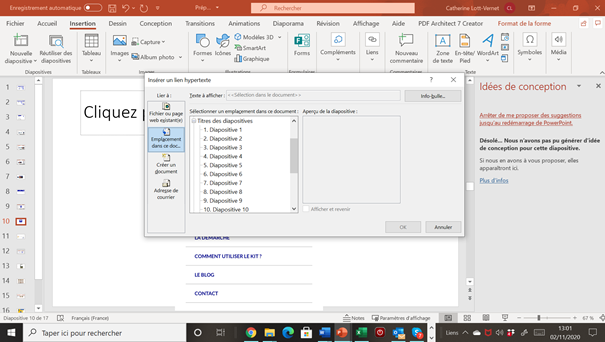
Pour créer le lien, cliquez sur le bouton et sélectionnez la rubrique « Liens » dans le menu « Insertion ».
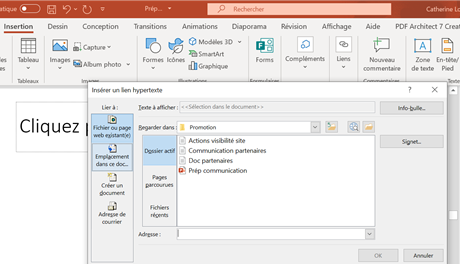
Choisissez « Lien » et tout en bas de la fenêtre qui apparaît, à nouveau « Insérer un lien ».

Sélectionnez « Emplacement dans ce doc… »

Puis, sélectionnez le numéro de la diapositive vers laquelle vous souhaitez aller. Dans notre exemple, ce sera la première, celle de la home du site.

Refaites la même opération pour tous les liens que vous avez envie de créer.
Etape 4 : évaluation
Vous êtes prêts à naviguer sur votre site.
Passez en mode diaporama et cliquez sur les boutons sous lesquels vous avez créé des liens pour passer d’une section à l’autre.
Faites les ajustements qui vous semblent utiles en quittant le diaporama.
Le brouillon de votre site est prêt.
